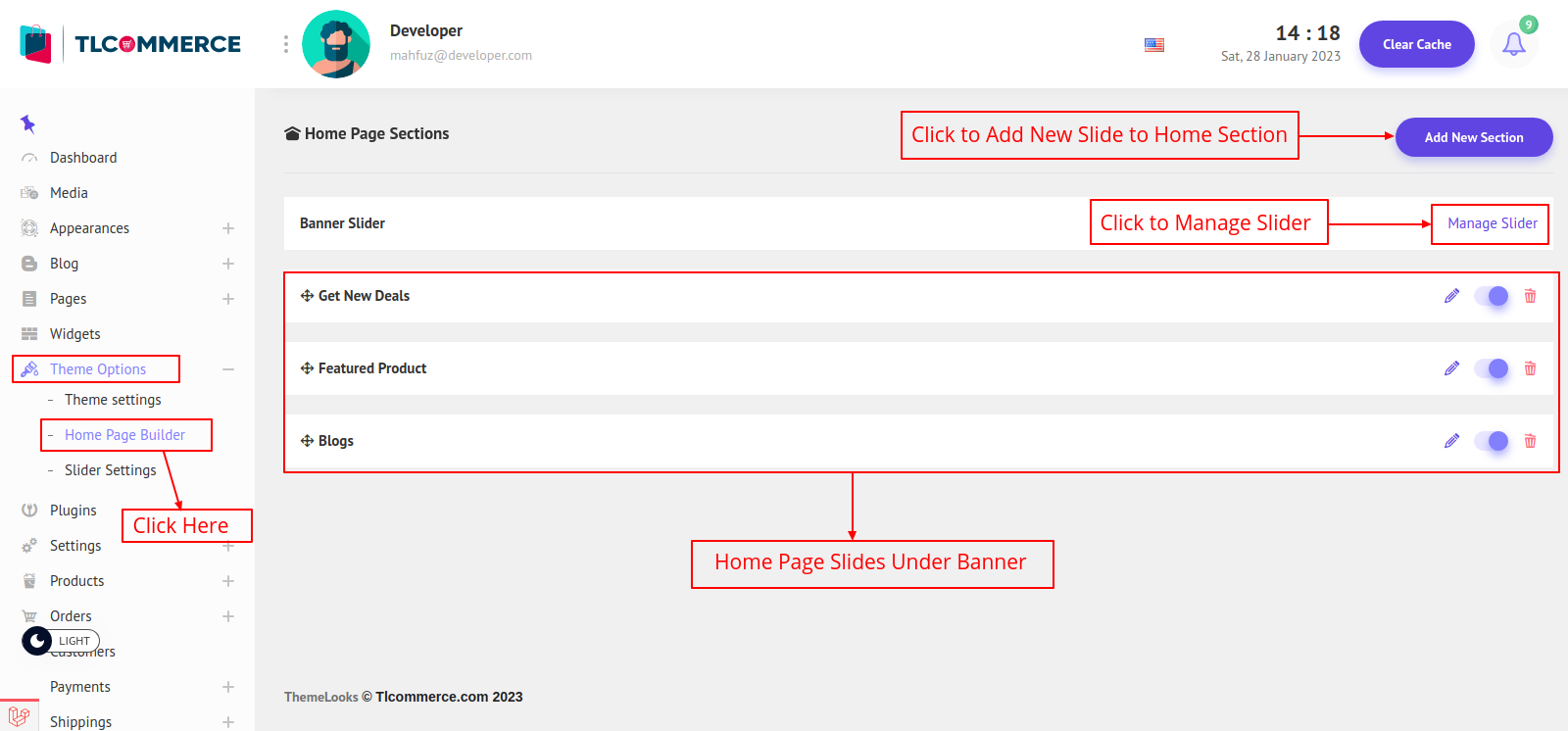
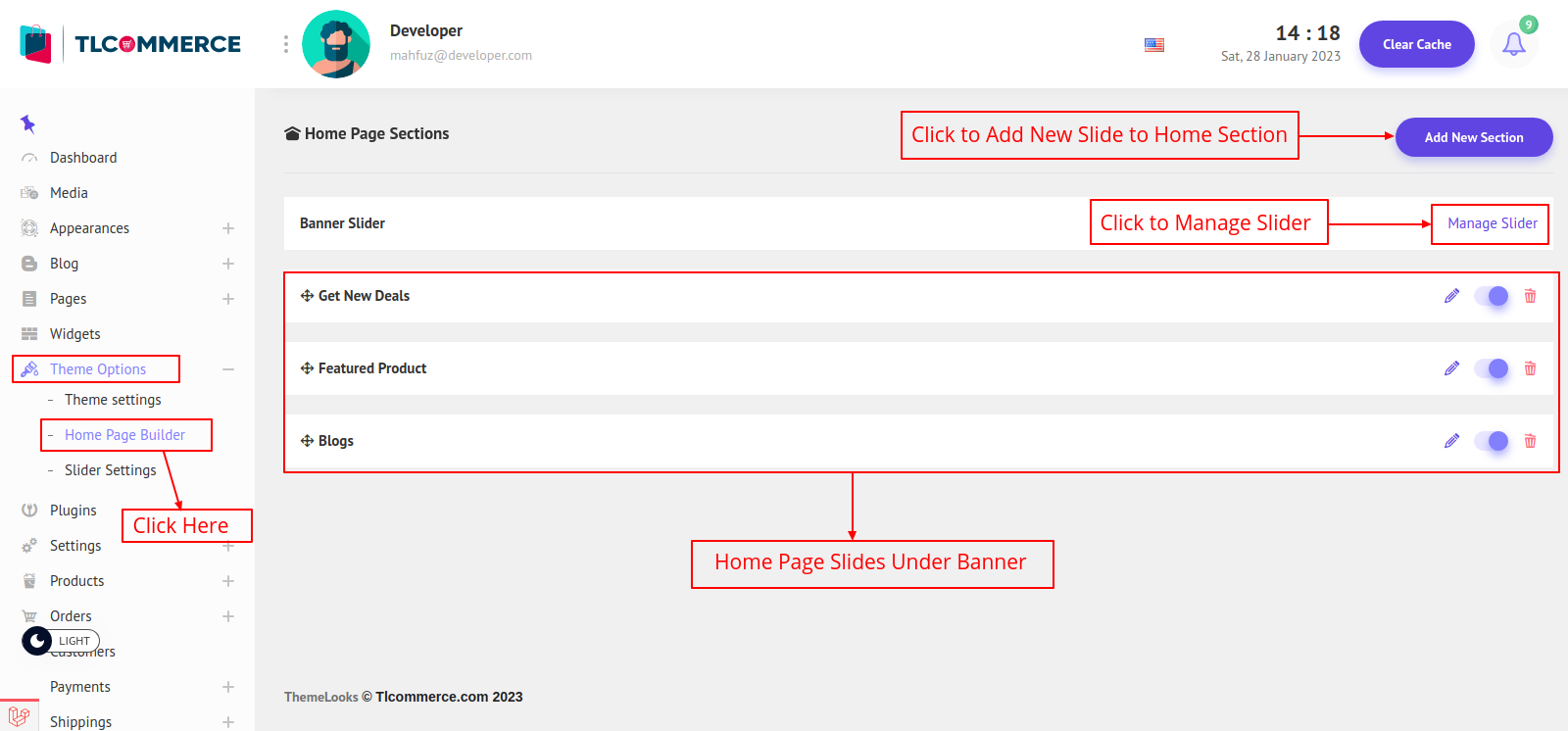
In this post, we will learn how to build our website's, Home Page. Follow Theme Options > Home Page Builder.

On this page, you can see the home page slides. Slide means each home page section.
- First, there is the banner. The Banner is the first section of the home page. You can't remove this section. Click the Manage Slider link and you will be redirected to the banner slider page, where you can add, and edit the banner slider.
- Under the Banner, all the home page slide sections are available. You can order them by drag and sort.
- You can also edit a section if you click the edit button, change the section status, and also delete a section.
Now before all that, let's first create a new section. Click Add New Section button, and you will be redirected to another page.
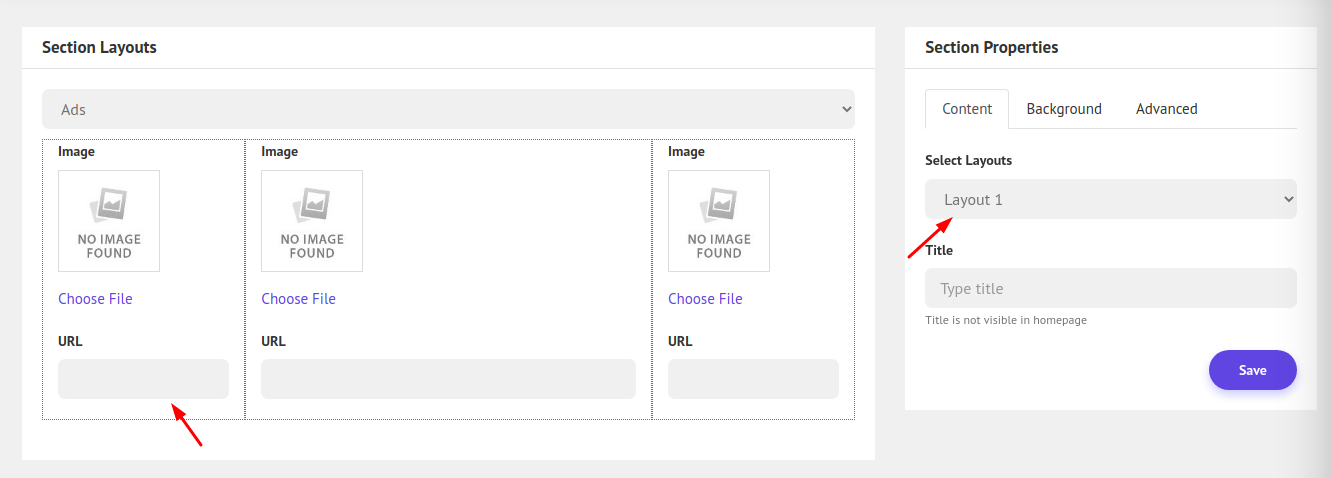
On this page, you can see that there are only two sections. Section Layouts and Section Properties. Here in the section layouts, there are 7 different options for a section. You can select any of them and all the related properties for that layouts will be available on the right side.
Now we will learn about all 7 different options.
1. Ads: If you select ads as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the ads-related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Ads properties are available. There are 3 tabs Content, Background, and Advanced.
Content Tab: There are only two content fields for Ads.
- Select Layouts: Here you can select in which layout you want to set the Ads section. For example, if you select Layout 1 a preview layout will appear on the right side. You have to set the image and the URL for each image section. Each layout is different, so you can choose what you want.
- Title: The title field is for the section name to identify it, it will not show on the home page.
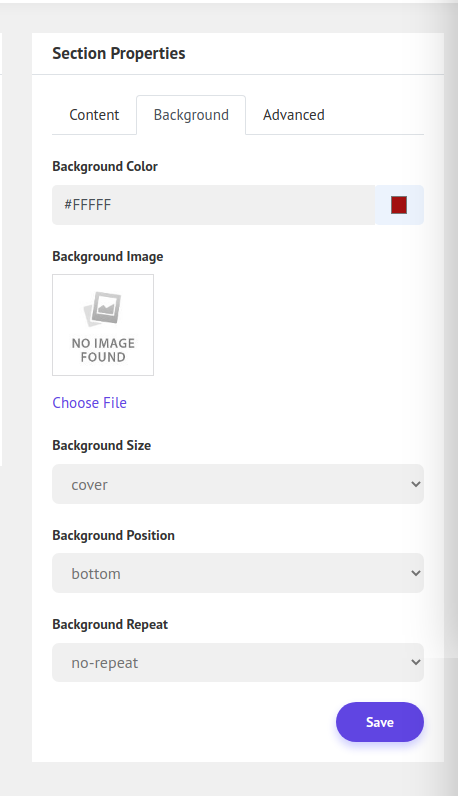
Background Tab: Background fields are for section background styles. You can set the background color, image, size, etc.
Advanced Tab: Advanced is for some additional styles like section Margin and Padding.
*Note: Background and Advanced tab property fields will be the same in all 7 different options.
So, after filling in all the necessary fields click Save to save the section.
2. Blogs: If you select blogs as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the blogs related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Blogs properties are available. There are 4 tabs Content, Background, Button, and Advanced. Background and Advanced are the same as Ads, so you know how these fields work. Let's see at Content and Button.
Content Tab: All the major fields for the blog are here.
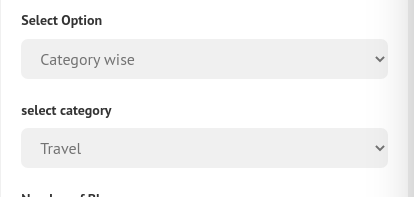
- Select Options: Here you can select which type of blog you want to set. There are Latest Blog, Featured Blog, and Category Wise. If you select Category wise a category field will appear and you can select which category blog you want to set.
- Number of Blogs: You can select how many blogs you want to show in this blog section.
- Title: You can set a Title for this section.
- Title Color: You can set a title color for this section.
Button Tab: This is for the button styles. You can set the Button title and all other colors.
Now after all those fields fill in click Save to save the blogs section.
3. Flash Deal: If you select flash deal as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the flash deals related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Flash Deal properties are available. There are 4 tabs Content, Background, Button, and Advanced. Button, Background, and Advanced are the same as blogs, so you know how these fields work. Let's see at Content Fields.
Content Tab:
Here you can select the flash deal list, which is coming from Marketing > Flash deals (Flash Deal Plugin must be activated).
The Title field is for the section name to identify it, it will not show on the home page.
The Title Color is for the selected flash deal name which will be shown as this section title on the home page.
Now after all those fields fill in click Save to save the blogs section.
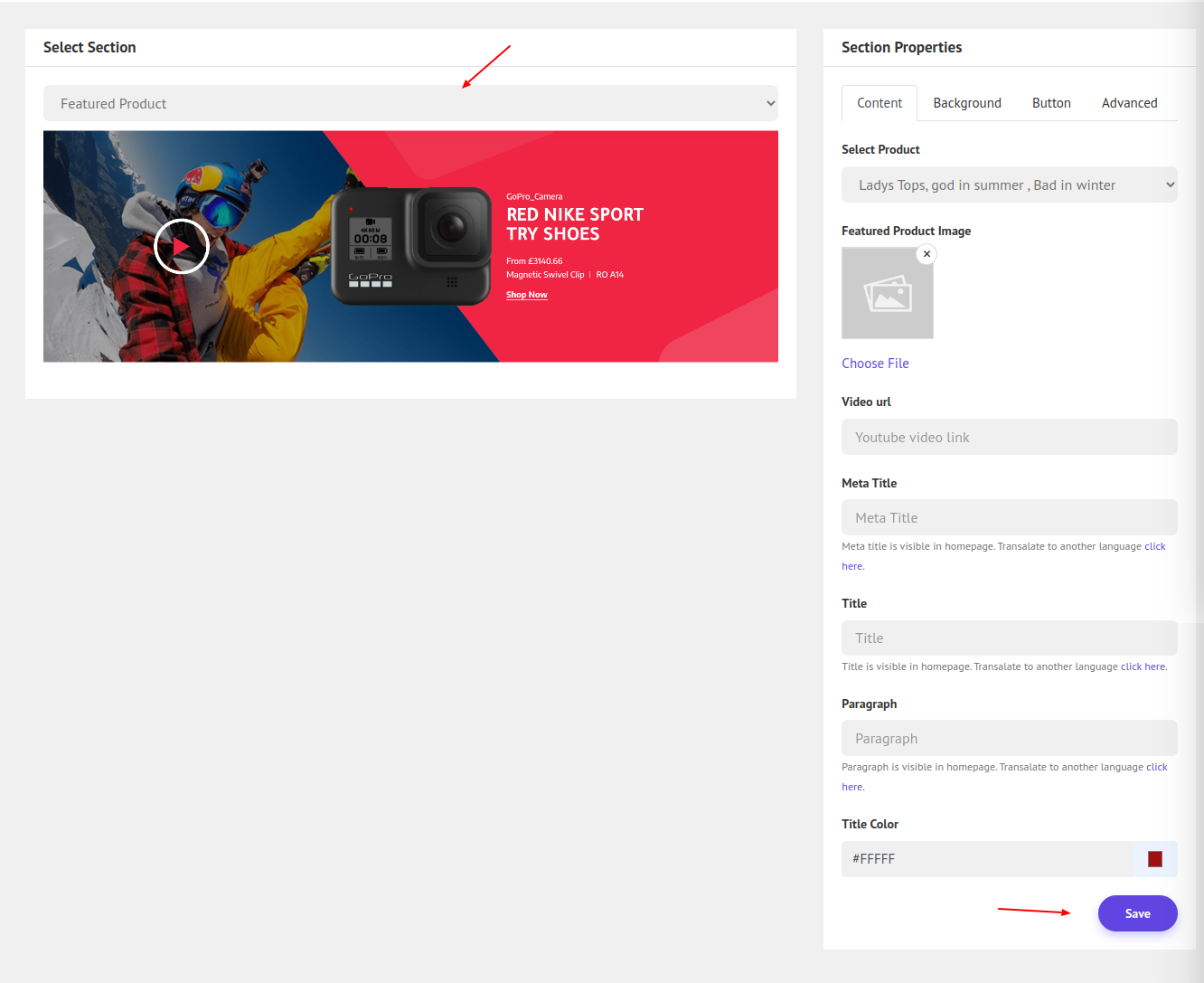
4. Featured Product: If you select featured product as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the featured product related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Featured Product properties are available. There are 4 tabs Content, Background, Button, and Advanced. Button, Background, and Advanced are the same as blogs, so you know how these fields work. Let's see at Content Fields.
Content Tab:
- Select Product: All the featured product lists are here, you have to select one product.
- Featured Product Image: Upload an image for this featured product.
- Video Url: Set a youtube video link for this product.
- Meta Title: This is the meta title. And it will show in the above Main Title.
- Title: This is the main big title.
- Paragraph: This title will show under the main big title.
- Title Color: Set all title colors.
Now after all those fields fill in click Save to save the blogs section.
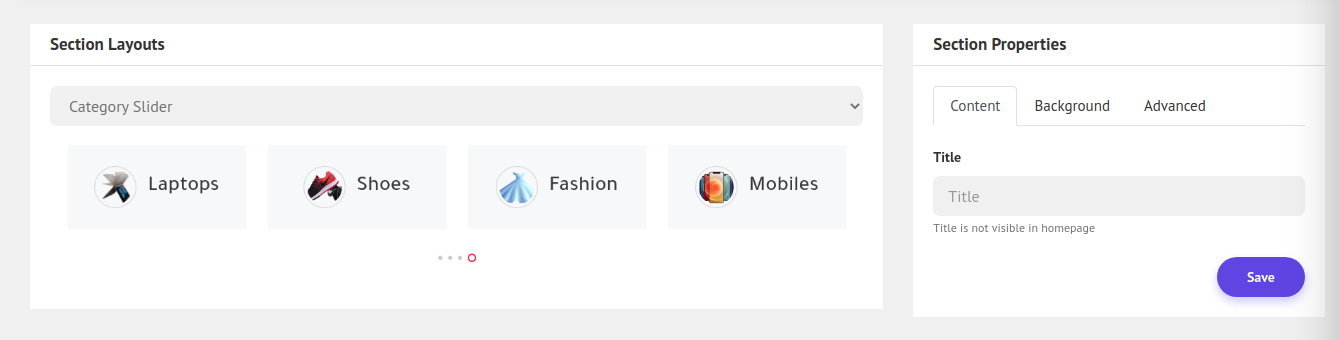
5. Category Slider: If you select category slider as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the category slider related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Category Slider properties are available. There are 4 tabs Content, Background, and Advanced. Background and Advanced are the same as others, so you know how these fields work. Let's see at Content Fields.
Content Tab: The Title field is for the section name to identify it, it will not show on the home page.
Now after all those fields fill in click Save to save the blogs section.
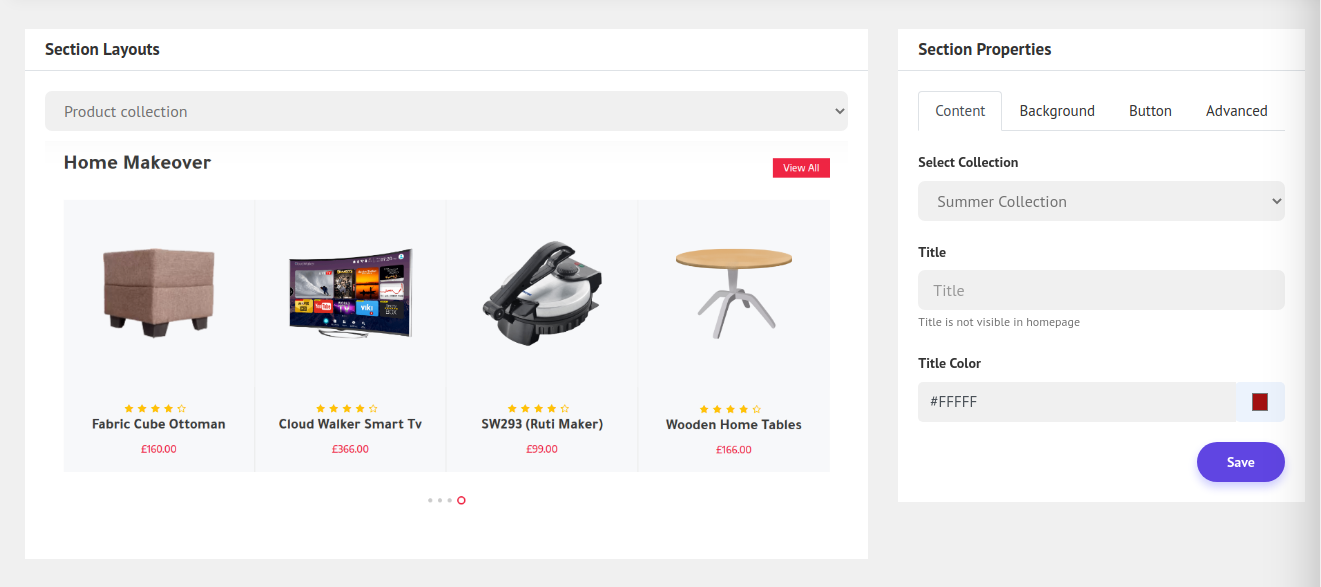
6. Product Collection: If you select product collection as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the product collection related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Product Collection properties are available. There are 4 tabs Content, Background, Button, and Advanced. Button, Background, and Advanced are the same as others, so you know how these fields work. Let's see at Content Fields.
Content Tab:
- Select Collections: Here all the product collections are listed. To manage more product collections visit Products > Product collections.
- Title: The title field is for the section name to identify it, it will not show on the home page.
- Title Color: The title color is for the selected product collection name which will be shown as this section title on the home page.
Now after all those fields fill in click Save to save the blogs section.
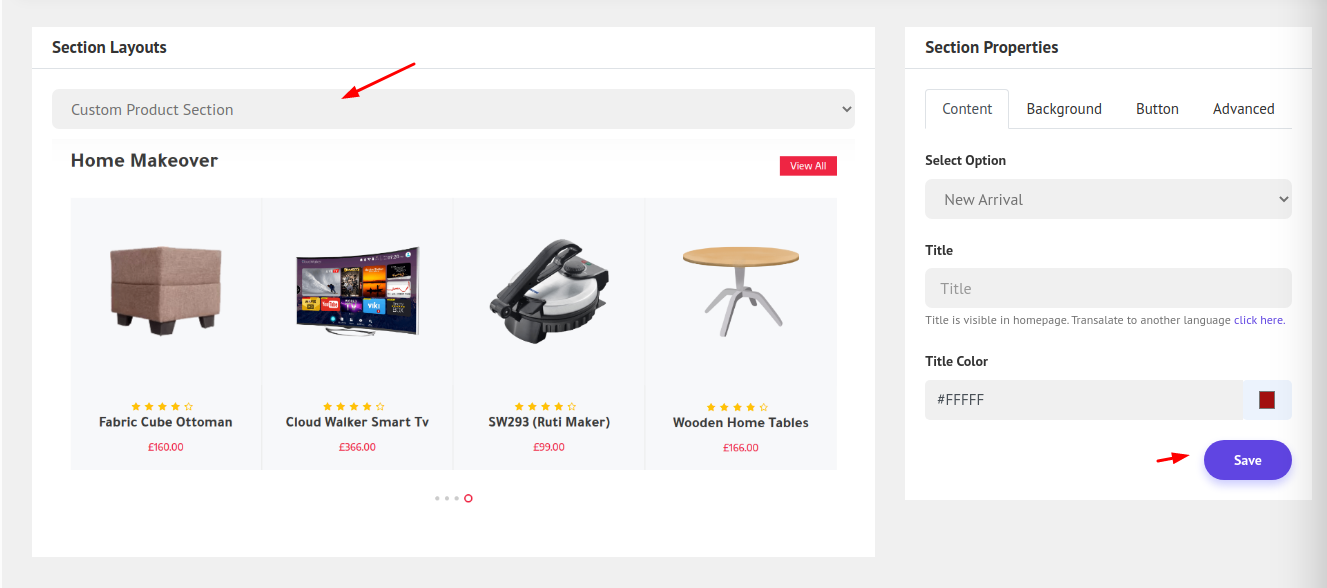
7. Custom Product Section: If you select custom product section as section layouts, a preview image of how it will look will be placed under the select dropdown, and all the custom product section related properties will be available on the right side.
As you can see in the upper image, in the Section Properties all the Custom Product Section properties are available. There are 4 tabs Content, Background, Button, and Advanced. Button, Background, and Advanced are the same as others, so you know how these fields work. Let's see at Content Fields.
Content Tab:
- Select Options: Here you can select which custom product section you want to set. There are New Arrival, Featured Blogs, Top Selling, Top Reviewed, and Category Wise. If you select Category wise a category field will appear the same as in the blogs and you can select which category product you want to set.
- Title: You can set a Title for this section.
- Title Color: You can set a title color for this section.
Now after all those fields fill in click Save to save the blogs section.